PWA : Qu’est-ce qu’une Progressive Web App ?

PWA : Qu’est-ce qu’une Progressive Web App ?
C’est un terme que l’on entend de plus en plus, sans vraiment savoir de quoi il s’agit. Et pour cause, les PWA sont en passe de révolutionner le monde des applications mobiles. De quoi s’agit-il ? Quelles sont leurs caractéristiques ? Focus sur les Progressive Web Apps.
Progressive Web App : Késako ?
Pour faire simple, la PWA naît de la volonté de tirer parti de toutes les fonctionnalités d’une application mobile et de l’intégrer sur un site Internet. En utilisant les best practices et les nouvelles technologies des applications et en les appliquant à un site web, on en retire donc une PWA.
Afin de comprendre un peu mieux le principe, il s’agit de faire la distinction entre un site classique (par exemple, le site vitrine d’une entreprise) et une web app. La première permet simplement de consulter un contenu, tandis que la seconde requiert d’être paramétrée, contrôlée et utilisée par l’internaute. C’est ce qu’on appelle alors un site interactif. Concrètement, il s’agit de garantir une expérience utilisateur optimale, semblable à celle d’une application native. Parce qu’il s’agit d’une mise en place technique et novatrice, il est conseillé de faire appel à une agence pwa pour développer sa Progressive Web App.
Les avantages de la PWA
La PWA possède plusieurs caractéristiques techniques qui offrent des avantages à ses utilisateurs.
Elle occupe peu de place dans la mémoire du téléphone
Parce que les PWA sont des sites web, ils prennent 200 fois moins d’espace de stockage qu’une application mobile. En effet, une partie des données sont stockées dans le cache du navigateur et sont donc supprimées automatiquement. Pour un utilisateur qui n’a pas assez de mémoire interne, c’est un réel avantage.
Elle est visible dans les moteurs de recherche
Inutile de passer par les App Store et compagnie pour trouver la PWA. Puisqu’elle est conçue comme un site web, elle peut être trouvée directement via une requête sur Google. Et, vous l’aurez compris, cela lui apporte davantage de visibilité.
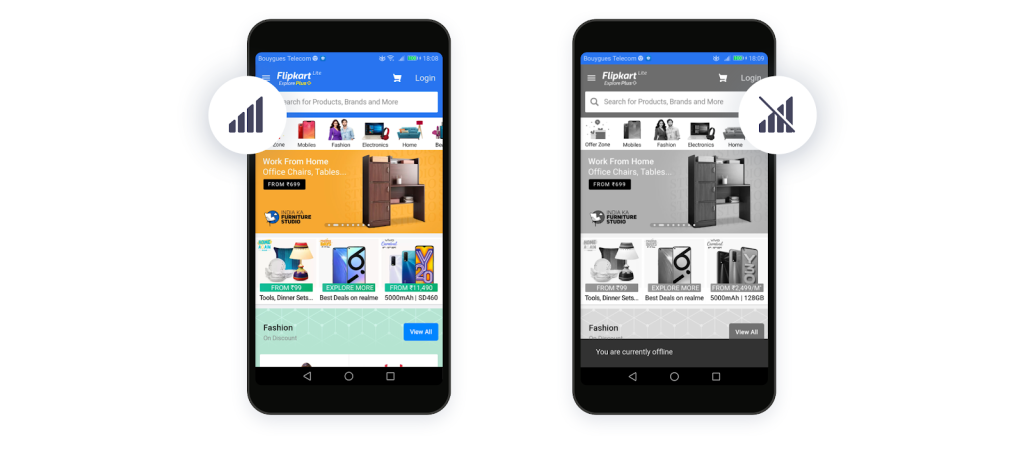
Elle propose la navigation hors ligne
Hors ligne, l’expérience utilisateur est quasi identique à celle en ligne. Pourquoi ? Parce que, lorsqu’il est connecté, le navigateur stocke des contenus dans son cache d’informations et il pourra les restituer à l’utilisateur hors ligne. Les contenus auront ainsi été préchargés.

Elle est sécurisée
Le protocole https de la PWA garantit une navigation sécurisée, la rendant plus sûre pour tous les utilisateurs.
Elle peut envoyer des notifications push
Comme avec une application mobile, l’utilisateur peut recevoir des notifications push sur son écran verrouillé. Il suffit juste que l’utilisateur autorise les notifications. Il s’agit d’un réel avantage, car cela permet aux PWA d’être plus dynamiques et d’aller chercher leur cible.
Elle est responsive
La conception de la PWA est pensée pour s’adapter à toutes les tailles et formes d’écran, ainsi que pour une utilisation tactile.